standard save
- <apex:page standardController="Account" extensions="StdToCustomCls">
- <apex:form >
- <apex:sectionheader title="Home" subtitle="Account Edit"/>
- <apex:pageBlock >
- <apex:pageBlockSection columns="1">
- <apex:inputfield value="{!Account.Name}"/>
- <apex:inputfield value="{!Account.Phone}"/>
- </apex:pageBlockSection>
- <apex:commandButton value="Save" style="margin-left:20%;" action="{!dosave}"/>
-
- </apex:pageBlock>
- </apex:form>
- </apex:page>
- <!--
- Standard Save Button
- <apex:commandButton value="Save" action="{!Save}"/>
- -->
- public with sharing class StdToCustomCls {
- public ApexPages.StandardController acc;
-
- public StdToCustomCls(ApexPages.StandardController controller) {
- acc = controller;
- }
-
- public pagereference dosave(){
- acc.save();
- return (new pagereference('/apex/stdsave').setredirect(true)); //setredirect clears the viewstate values of the object.
- }
- }
Custom Save
- <apex:page controller="CustomSaveCls">
- <apex:form >
- <apex:pageBlock >
- <apex:pageBlockSection columns="1">
- <apex:inputfield value="{!objA.Name}"/>
- <apex:inputfield value="{!objA.Phone}"/>
- </apex:pageBlockSection>
- <apex:commandButton value="Save" action="{!doSave}" style="margin-left:20%;"/>
- </apex:pageBlock>
- </apex:form>
- </apex:page>
- public with sharing class CustomSaveCls {
- public PageReference doSave() {
- Insert objA;
- return (new pagereference('/apex/customsave').setredirect(true));
- }
- public Account objA{get;set;}
- public CustomSaveCls(){
- objA = new Account();
- }
- }
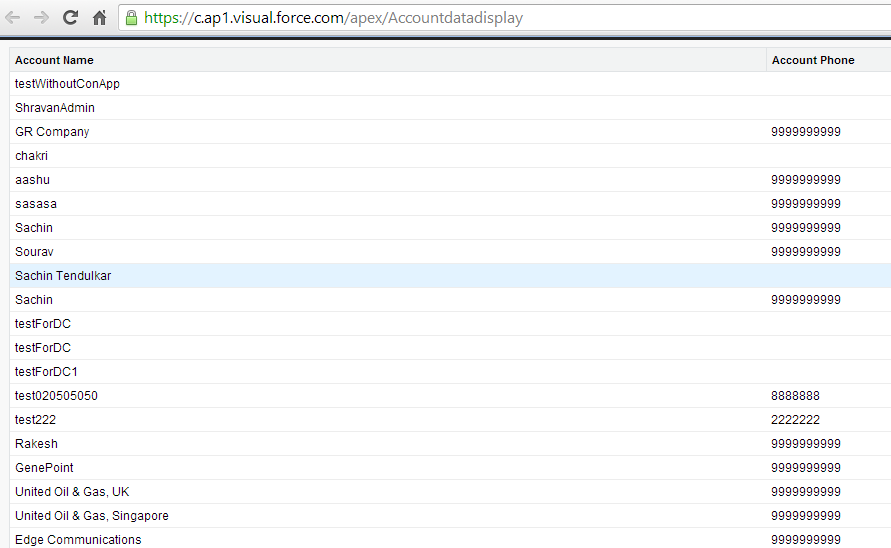
Displaying sObject fields using custom controller
- <apex:page showHeader="false" controller="AccountDataDisplayCls">
- <apex:form >
- <apex:pageBlock >
- <apex:pageblocktable value="{!lstA}" var="A">
- <apex:column headerValue="Account Name" value="{!A.Name}"/>
- <apex:column headerValue="Account Phone" value="{!A.Phone}"/>
- </apex:pageblocktable>
- </apex:pageBlock>
- </apex:form>
- </apex:page>
- public without sharing class AccountDataDisplayCls {
- public List<Account> lstA{get;set;}
- public AccountDataDisplayCls(){
- lstA = new List<Account>();
- lstA = [select id,name,phone from Account];
- }
- }
apex:detail and rerender dynamically
- <apex:page standardController="Account">
- <apex:pageBlock title="Contacts">
- <apex:form >
- <apex:dataList value="{!account.Contacts}" var="c">
- <apex:commandLink rerender="contactDetails">
- {!c.lastName}
- <apex:param name="cid" value="{!c.id}"/>
- </apex:commandLink>
- </apex:dataList>
- </apex:form>
- </apex:pageBlock>
- <apex:pageBlock title="Contact Details">
- <apex:outputPanel id="contactDetails">
- <apex:detail subject="{!$CurrentPage.parameters.cid}" relatedList="true" title="true"/>
- </apex:outputPanel>
- </apex:pageBlock>
- </apex:page>







Comments
Post a Comment