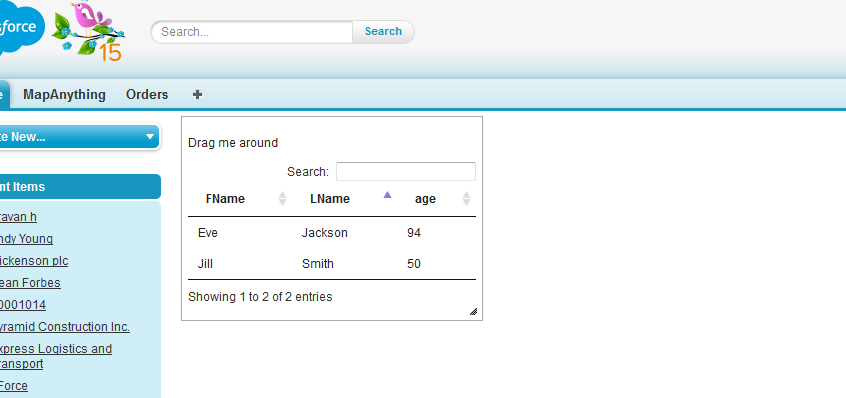
Draggable div with JQueryUI and Search and Sort tables with JQuery datatables
<apex:page >
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.11.3/jquery-ui.js"></script>
<link href="https://cdn.datatables.net/1.10.5/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.datatables.net/1.10.5/js/jquery.dataTables.min.js"></script>
<style>
#draggable { width: 250px; height: 150px; padding: 0.5em; overflow:hidden}
</style>
<script>
j$ = jQuery.noConflict();
j$(function() {
j$( "#draggable" ).draggable();
j$( "#draggable" ).resizable();
});
</script>
<div id="draggable" class="ui-widget-content">
<p>Drag me around</p>
<table style="width:100%">
<thead>
<tr>
<th>FName</th>
<th>LName</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</tbody>
</table>
</div>
<script>
j$('#draggable table').DataTable({
"scrollY": (screen.height - 450) + "px",
"scrollCollapse": true, // To Collapse scroll
"order": [[ 1, "asc" ]], //Order By column
"paging": false, // For no paging
}); // Options as per the requirement
</script>
</apex:page>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.11.3/jquery-ui.js"></script>
<link href="https://cdn.datatables.net/1.10.5/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.datatables.net/1.10.5/js/jquery.dataTables.min.js"></script>
<style>
#draggable { width: 250px; height: 150px; padding: 0.5em; overflow:hidden}
</style>
<script>
j$ = jQuery.noConflict();
j$(function() {
j$( "#draggable" ).draggable();
j$( "#draggable" ).resizable();
});
</script>
<div id="draggable" class="ui-widget-content">
<p>Drag me around</p>
<table style="width:100%">
<thead>
<tr>
<th>FName</th>
<th>LName</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</tbody>
</table>
</div>
<script>
j$('#draggable table').DataTable({
"scrollY": (screen.height - 450) + "px",
"scrollCollapse": true, // To Collapse scroll
"order": [[ 1, "asc" ]], //Order By column
"paging": false, // For no paging
}); // Options as per the requirement
</script>
</apex:page>






Comments
Post a Comment